در این مقاله نحوه افزودن page title و meta tags از داخل دیتابیس به صورت کاملا داینامیک آموزش داده می شود. در مباحث سئو یکی از مهمترین بخش های هر صفحه page title و meta tags است که این اطلاعات توسط موتورهای جستجو بررسی می شود و در صورت مناسب بودن این موارد، احتمال بالاتر آمدن در نتایج موتورهای جستجو بیشتر می شود.
اهداف این آموزش
1- ساخت یک دیتابیس که شامل اطلاعاتی همچون title، Meta Keywords و Meta Descrition باشد.
2- ساخت توابعی که این اطلاعات را از دیتابیس دریافت می کند و در هر صفحه از سایت که در حال بازدید شدن است به صورت داینامیک اضافه کند.
مرحله 1: ساخت یک پروژه asp .net mvc
بعد از ساخت پروژه، سه view به صورت پیشفرض در پروژه شما اضافه می شود. (از قالب پیشفرض MVC استفاده کردیم)
Index
About
Contact
نکته: اگر شما یک پروژه خالی ساخته باشید، باید خودتان کنترلر Home و اکشن هایی که در بالا اشاره شد را به همراه View هایشان بسازید.
مرحله 2: اجرای پروژه و بررسی تگ های موجود
پروژه را اجرا کرده و به داخل صفحات سایت رفته و Page Source صفحات را باز کنید تا مقادیر فعلی و پیشفرض بخش head صفحات را مشاهده کنید.
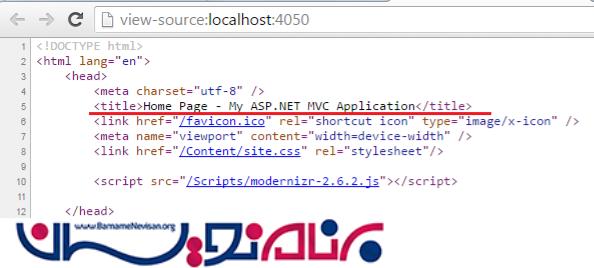
Home Page

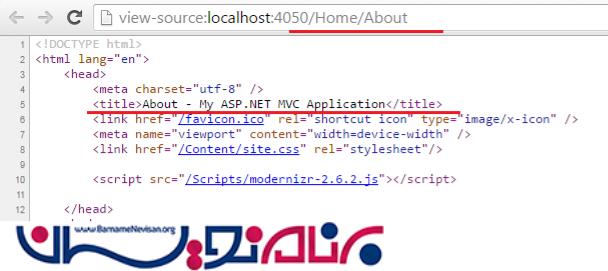
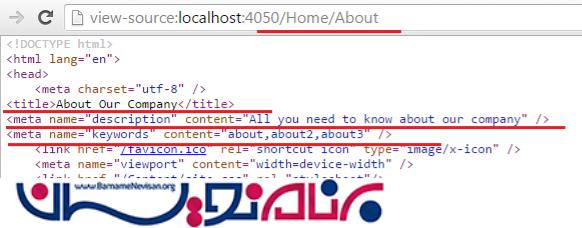
About Page

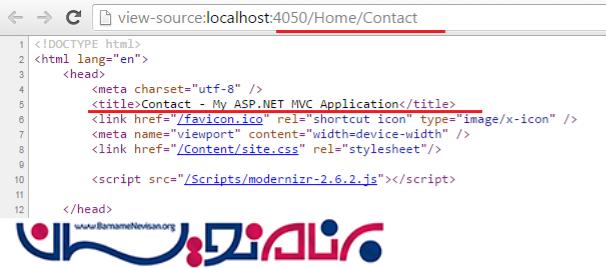
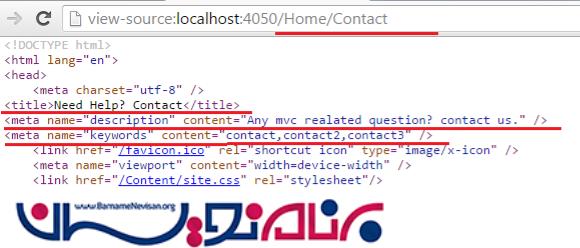
Contact Page

در تصاویری که در بالا آمده است، می بینیم که فقط تگ title وجود دارد و خبری از تگ های دیگری همچون Meta Keywords و Meta Descriptionنیست.
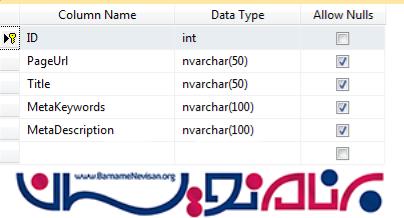
مرحله 3: ساخت table مورد نیاز در دیتابیس
در این مرحله برای ذخیره و نگهداری اطلاعات، یک table در دیتابیس می سازیم.

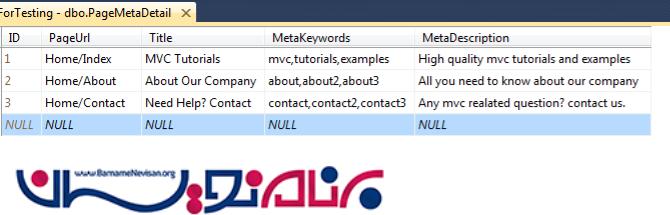
مرحله 4: اضافه کردن داده به دیتابیس
یک سری داده داخل این table اضافه می کنیم.

نکته: ستون PageUrl آدرس صفحات را نگه می دارد که فرمت استفاده شده در اینجا به این شکلی که در زیر نمایش داده شده است. و شما توانایی تغییر مقادیر این ستون را بر اساس ساختار routing سایت دارید.
Contoller/Action
اسکریپت زیر برای ساخت table داخل دیتابیس به همراه چند مقدار اولیه است.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | CREATE TABLE [dbo].[PageMetaDetail]([ID] [int] IDENTITY(1,1) NOT NULL,[PageUrl] [nvarchar](50) NULL,[Title] [nvarchar](50) NULL,[MetaKeywords] [nvarchar](100) NULL,[MetaDescription] [nvarchar](100) NULL, CONSTRAINT [PK_PageMetaDetail] PRIMARY KEY CLUSTERED ( [ID] ASC)WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]) ON [PRIMARY] GOSET IDENTITY_INSERT [dbo].[PageMetaDetail] ON GOINSERT [dbo].[PageMetaDetail] ([ID], [PageUrl], [Title], [MetaKeywords], [MetaDescription]) VALUES (1, N'Home/Index', N'MVC Tutorials', N'mvc,tutorials,examples', N'High quality mvc tutorials and examples')GOINSERT [dbo].[PageMetaDetail] ([ID], [PageUrl], [Title], [MetaKeywords], [MetaDescription]) VALUES (2, N'Home/About', N'About Our Company', N'about,about2,about3', N'All you need to know about our company')GOINSERT [dbo].[PageMetaDetail] ([ID], [PageUrl], [Title], [MetaKeywords], [MetaDescription]) VALUES (3, N'Home/Contact', N'Need Help? Contact', N'contact,contact2,contact3', N'Any mvc realated question? contact us.')GOSET IDENTITY_INSERT [dbo].[PageMetaDetail] OFFGO |
مرحله 5 : اضافه کردن کلاس جدید
یک کلاس با نام PageMetaDetails در داخل فولدر models اضافه کنید.


مرحله 6: اضافه کرد متد به کلاس
در این مرحله ما یک متد به کلاسی که ساختیم اضافه می کنیم تا اطلاعات را از دیتابیس گرفته و مقادیر title،Meta Keywords و Metadescriptionمتناظر با هر صفحه را به خروجی بدهد.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | using System;using System.Collections.Generic;using System.Linq;using System.Text;using System.Web; namespace MvcApplication_DynamicMeta.Models{ public class PageMetaDetail { public static string UpdateMetaDetails(string pageUrl) { //--- StringBuilder object to store MetaTags information. StringBuilder sbMetaTags = new StringBuilder(); //--Step1 Get data from database. using (myEntities db = new myEntities()) { var obj = db.PageMetaDetails.FirstOrDefault(a => a.PageUrl == pageUrl); //---- Step2 In this step we will add <title> tag to our StringBuilder Object. sbMetaTags.Append("<title>" + obj.Title + "</title>"); sbMetaTags.Append(Environment.NewLine); //---- Step3 In this step we will add "Meta Description" to our StringBuilder Object. sbMetaTags.Append("<meta name="\"description\"" content="\""" +="" obj.metadescription="" "\"="">"); sbMetaTags.Append(Environment.NewLine); //---- Step4 In this step we will add "Meta Keywords" to our StringBuilder Object. sbMetaTags.Append("<meta name="\"keywords\"" content="\""" +="" obj.metakeywords="" "\"="">"); } return sbMetaTags.ToString(); } }} |
آموزش نحوه افزودن، ویرایش و حذف اطلاعات به کمک entity framework در asp.net
مرحله 7: فراخوانی متد ساخته شده از داخل head صفحات
در این مرحله متد UpdateMetaDetails را از داخل head صفحات باید فراخوانی کنیم و مقادیر title،Meta Keywords و Metadescriptionرا با توجه به داده هایی که در دیتابیس ذخیره شده است آپدیت کنیم. از آنجایی که همه View های ما از layout استفاده می کنند، پس ما باید تغییرات خود را در layout اعمال کنیم. باید در فایل _Layout.cshtml بخش head را تغییر دهیم. این فایل در فولدر Shared که از زیر شاخه های فولدر Views است قرار دارد.

در داخل بخش head تگ title را پاک کرده و جای آن کدهای زیر را قرار دهید.
_Layout.cshtml
1 2 3 4 | @{ string currentUrl = Url.RequestContext.RouteData.Values["controller"] + "/" + Url.RequestContext.RouteData.Values["action"]; @(Html.Raw(MvcApplication_DynamicMeta.Models.PageMetaDetail.UpdateMetaDetails(currentUrl))); } |
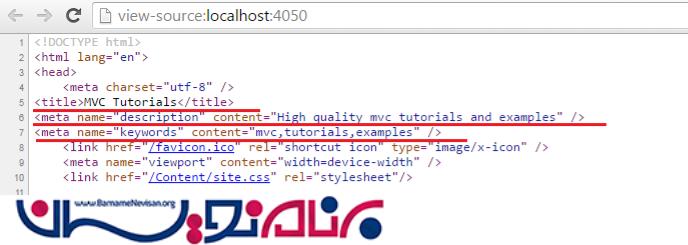
خروجی نهایی
Home Page

About Page

Contact Page


دیدگاه کاربران
0 دیدگاهشما هم دیدگاه خود را ارسال کنید