استفاده از تصاویر در وبسایت بخش عمده فایلهای آپلود شده روی یک سایت رو تشکیل میدن و تاثیر بسیار زیادی روی ایجاد تغییرات ظاهری در سایت دارند. همه ما در سایتامون و در هر نوشته حداقل از یک تصویر به خاطر اینکه بتونیم در جستجوی تصاویر گوگل هم بالا بیایم استفاده میکنیم.
استفاده از تصاویر در وبسایت بخش عمده فایلهای آپلود شده روی یک سایت رو تشکیل میدن و تاثیر بسیار زیادی روی ایجاد تغییرات ظاهری در سایت دارند. همه ما در سایتامون و در هر نوشته حداقل از یک تصویر به خاطر اینکه بتونیم در جستجوی تصاویر گوگل هم بالا بیایم استفاده میکنیم. در این بین سعی میشه تا همیشه از تصاویر با کیفیت و زیبایی استفاده بشه که با خواندن پیام چشمی توسط بازدیدکننده در نگاه اول کاری کنید که محتوای سایت شما رو تا انتها دنبال کنند. اما یک شرط مهمی که برای استفاده از تصاویر در سایت وجود داره متاسفانه نادیده گرفته میشه که اونم چیزی نیست جز Optimize images یا بهینه سازی کردن تصاویر سایت. این بهینه سازی از دو جهت مورد بررسی قرار میگیره که بخش اول شامل اندازه تصاویر و بخش دوم شامل حجم تصاویر میشه که در اینجا منظورمون حجم تصاویر هست.
در این آموزش از پایگاه دانش میزبانفا قصد دارم به نحوه رفع خطای Optimize images در جی تی متریکی بپردازم که در اون به معرفی چندین راهکار مختلف برای اینکه بتونید حجم تصاویر رو تا جای ممکن کم کنید میپردازم. پس اگر شما هم تصایری که در سایت استفاده میکنید حجم بالایی دارند تا انتهای این آموزش با ما همراه باشید.
آموزش رفع خطای Optimize images در جی تی متریکس
همونطور که اشاره کردم بهینه سازی تصاویر یک سایت شامل دو بخش هست که هر کدومشون مربوط به مواردی هستند که در زیر به توضیحشون میپردازم.
- بهینه سازی حجم تصاویر(optimize image): در این بخش باید کاری کنیم که حجم تصاویری که در صفحات سایت استفاده میکنیم ضمن اینکه حداکثر کیفیت رو داشته باشند، حداقل حجم ممکن رو داشته باشند. گزینههایی که میتونه روی افزایش حجم تصاویر تاثیر بزاره شامل ALT تصاویر، عنوان تصاویر، جزییات عکس، رزولوشن عکس، اندازه، فرمت فایل و… هستند.
- بهینه سازی اندازه تصاویر(Serve scaled images): این گزینه هم صرفا مربوط به اندازه و رزولوشن تصاویر هست که هرچی بزرگتر و در سطح بالاتری قرار داشته باشه باعث میشه که حجم تصویر هم بیشتر بشه.
سیستمهای مدیریت محتوا مثل وردپرس به صورت پیش فرض قابلیتی دارند که وقتی تصویری رو آپلود میکنید تا یک حدی حجم تصویر رو کم میکنند. اما این میزان به شکلی نیست که بتونید به صورت دلخواه تنظیمش کنید و برای این کار باید از افزونهها استفاده کنید. پس وقتی یک تصویری آپلود میکنید که حجم بالایی داره باید با هر ابزار ممکن کاری کنید که ضمن حفظ کیفیت، حجم اونو کمتر کنید.
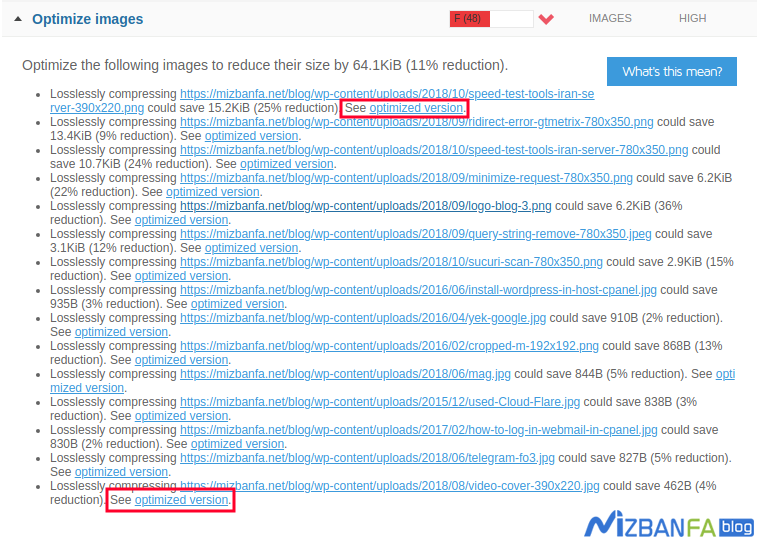
وقتی با افزایش حجم تصاویر در سایت مواجه بشید این خطا به شکل بالا در جی تی متریکس نمایش داده میشه که میتونید با کم کردن حجم تصاویر اونو برطرف کنید. برای این کار چندین راهکار وجود داره که به بررسی هر کدوم میپردازم.
1. استفاده از برنامههای ویرایشگر تصاویر
اولین و بهترین روش برای کم کردن حجم تصاویر سایت اینه که وقتی تصویر خودمون رو برای آپلود کردن در سایت میسازیم طوری فایل خروجی رو تهیه کنیم که حداقل حجم رو داشته باشه. به عنوان نمونه در برنامه فتوشاپ میتونیم موقع ذخیره کردن و خروجی گرفتن از تصویر نهایی با استفاده از قابلیت save for web تصویر رو برای استفاده در وب سایت بهینه کنیم. یا اینکه با تغییر رزولوشن عکس و کاهش کیفیت تصویر به میزانی که قابل قبول باشه حجم اونو کمتر کنیم.
یکی دیگه از این روشها اینه که موقع خروجی گرفتن اطلاعاتی که در تصویر ذخیره میشه رو حذف کنیم. به عنوان نمونه وقتی با گوشی هوشمند خودتون تصویری رو میگیرید و قصد استفاده ازش تو وبسایت رو دارید اطلاعاتی مثل موقعیت جغرافیایی تصویر گرفته شده، مدل گوشی، تاریخ گرفتن تصویر و… ذخیره میشه که برای استفاده از سایت نیازی به این اطلاعات نداریم. پس بهتره موقع خروجی گرفتن از تصویر نهایی این گزینهها رو از روی تصویر حذف کنیم.
2. استفاده از انتخاب فرمت درست
بین دو فرمت png. و jpg. که بیشترین میزان فرمت از استفاده تصاویر رو دارند، تصاویری Png. دارای کیفیت بالایی هستند و به همین دلیل حجم این تصاویر هم بالا خواهد بود. اما تصاویری که خروجی به صورت jpg. دارند کیفیت به نسبت کمتری دارند و علاوه بر اون هم میتونید در سه سطح میزان رزولوشن اونها رو مشخص کنید. در صورتی که روی رزولوشن متوسط یا پایین باشند حجم کمتری خواهند داشت.
پس پیشنهاد میکنم برای اینکه حجم کمتری داشته باشید از فرمت تصویری استفاده کنید که کمترین حجم ممکن رو ضمن اینکه تاثیر زیادی روی کیفیت تصویر نزاره استفاده کنید.
3. انتخاب اندازه درست
متاسفانه بیشترین اشتباهی که باعث میشه از تصاویر به صورت غیر استاندارد استفاده بشه اینه که مدیران سایتها از یک اندازه درست استفاده نمیکنند. این گزینه حتی در هنگامی که تصویر شاخص برای نوشته مشخص میکنند عینا قابل مشاهده است. وقتی شما تصویری رو به عنوان تصویر شاخص انتخاب میکنید اگر از اندازهای که برای قالب مشخص شده بزرگتر باشه، برش میخوره و همین برش خوردن باعث میشه از تصویر با اندازه اصلی اصلا استفاده نکنید و الکی حجم هاست رو پر کنید. از طرفی دیگه برش خوردن روی سایت انجام میگیره و به همین خاطر انتخابی برای اینکه بتونید اندازه و درصد کاهش حجم رو مشخص کنید ندارید. پس تصویر شما حجم بالایی به خودش میگیره و در کنارش هم اندازه تصویر به انتهای نام فایل اضافه میشه که خود این مسئله دادههای تصویری رو اضافه کرده و باعث اضافه شدن حجم تصویر میشه.
در اولین قدم باید ببینید قالب شما از چه اندازه استانداردی برای تصاویر استفاده میکنه که موقع ساخت تصویر همون اندازه رو در نظر بگیرید. تصاویری هم که در داخل نوشتهها قرار میگیره باید از همین قانون پیروی بکنه و با دونستن اندازه استاندارد برای پهنای تصویر، ارتفاع رو بر اساس پهنا به اندازه استاندارد مشخص کنید.
4. استفاده از ابزار آنلاین
در قدم بعد قبل از اینکه تصویر رو آپلود کنید هم میتونید با استفاده از سایتهای آنلاین که امکان کم کردن حجم تصاویر رو بهتون میده روی حجم نهایی تصویر یک تغییر کلی ایجاد کنید. سایت imagecompressor.com یکی از بهترین ابزار آنلاین کاهش حجم تصاویر به حساب میاد که میتونید بعد از آپلود عکس میزان تغییر کیفیت رو مشخص کرده و به صورت آنلاین مشخص کنید. بعد از اینکه کیفیت دلخواه رو مشخص کردید از تصویر یک خروجی گرفته و حجم نسخه اصلی رو با حجم تصویری که این سایت بهتون میده مقایسه کنید. خواهید دید که نتایج در سطح بسیار خوبی قرار دارند.
5. استفاده از افزونهها و پلاگینها
بعد از اینکه با برنامه ویرایشگر و ابزار آنلاین حجم تصاویر رو کم کردید در نهایت نوبت به سیستم مدیریت محتوای سایت میرسه که به کمک اون حجم تصاویر رو کمتر کنید. در وردپرس افزونههای بسیار زیادی برای کم کردن حجم تصاویر در وردپرس وجود داره که یکی از بهترین اونها افزونه smush it هست که در مقاله آموزش بهینهسازی تصاویر در وردپرس به معرفی این افزونه پرداختم. علاوه بر این در مقاله بهترین افزونههای کاهش حجم تصاویر وردپرس هم چند افزونه خوب برای این کار معرفی شده که میتونید ازشون استفاده کنید.


دیدگاه کاربران
0 دیدگاهشما هم دیدگاه خود را ارسال کنید